- Background
- Objectives
- Research
- Proposed Solution & Features
- The Stack
- Outcome
- Challenges & Lessons Learned
Background
If you follow me on twitter you've probably seen screenshots and gifs of this project as I was building it. I have known been able to build websites with HTML and CSS for 10 years. I have also worked on many Wordpress and PHP projects where I focused on the design but, never spent much time interacting with the back-end. I have always wanted to be able to build prototypes for ideas, so I decided it was time to take advantage of learning resources online.
I believe the best way to learn anything, is to do so while trying to achieve an overall goal or objective. I also reached out to the Indie Hackers community, who confirmed this.
Objectives
Learning Objectives
My goal is to be able to rapidly build prototypes for product ideas. After a number of conversations, I decided I would start with Ruby and Rails as my language and framework of choice and I would build a project every month until I get comfortable with it.
After some research, I decided it I wanted to get the following out of this project:
- Create something that looks as close as possible to a real live product
- Stumble across challenges I didn't know existed
- Get comfortable navigating Rails and MVC
- Experiment with relational databases
Product Objectives
As I want to get to the point where I can launch high-quality prototypes, I believe it is important to focus on the product as much as the code. To achieve this, I set objectives for the end result as well as the code:
- A fuctioning web app
- Address real problems, highlighted by potential users
- Create a professional look and feel
- Clearly communicate what the product does
Research

On average I attend meetups in the tech community about once a week. At these events I often meet founders struggling to hire developers. I've also met a number of junior developers who are struggling to find roles. So, I decided to create an app that would address this problem.
I had many conversations which gave me some idea of the challanges and an opportunity to discuss some of the solutions. To make the project as realistic as possible but, not to allow it to take up all of time time. I focued on a few problems that consistently came up in conversations from either side:
Challenges Recruiters and HR Managers Raised
- Limited number of developers and lots of compeition for them
- Finding developers who can ship high-quality code
- FInding developers with the right culture fit
- Quickly identifying if the developer has relevant experience
- Making the opportunity applealing enough due to competition
Challenges Developers Raised
- Communicating the value of thier experince that isn't limited to the launguage that is currently on trend
- Many job sites are flooded with roles that seem to be for fake jobs
- There are too many job boards, mostly flooded with irrelevant roles
- The constant need to fill in multiple websites with the same information, in addition to uploading a CV is frustrating
Proposed Solution & Features
Once I collected my thoughts on the research, I decided I wanted to make a platform that would connect Recruiters and Developers in one space. The research suggested the following attributes would make the platform engaging for both types of users. (If it was a real/ client project, I would have spent time validating thes assumptions.)
Objectives
- Communicate Developers' skill-sets based on experience and projects
- Allow both Recruiters and Developers to manage multiple jobs/applications in one space
- Clean and easy to navigate user interface
- Enable Developers to apply for multiple jobs with the same profile
- Discourage recruiters from posting fake job ads
With these objectives in mind, I then went on to create a list of features in Notion that I believed would appeal to both types of users, but also the fundamentals of a job board.
Recruiters features
I created the following list of features to address the challenges that recuiters faced:
- The ability to search a databse of developers, once signed up
- Create and edit Job Ads
- Ability to post multiple Job Ads to recruit for multiple roles at any one time
- Create company profile page to help sell the company
- The ability to search for applicants based on Languages or Frameworks
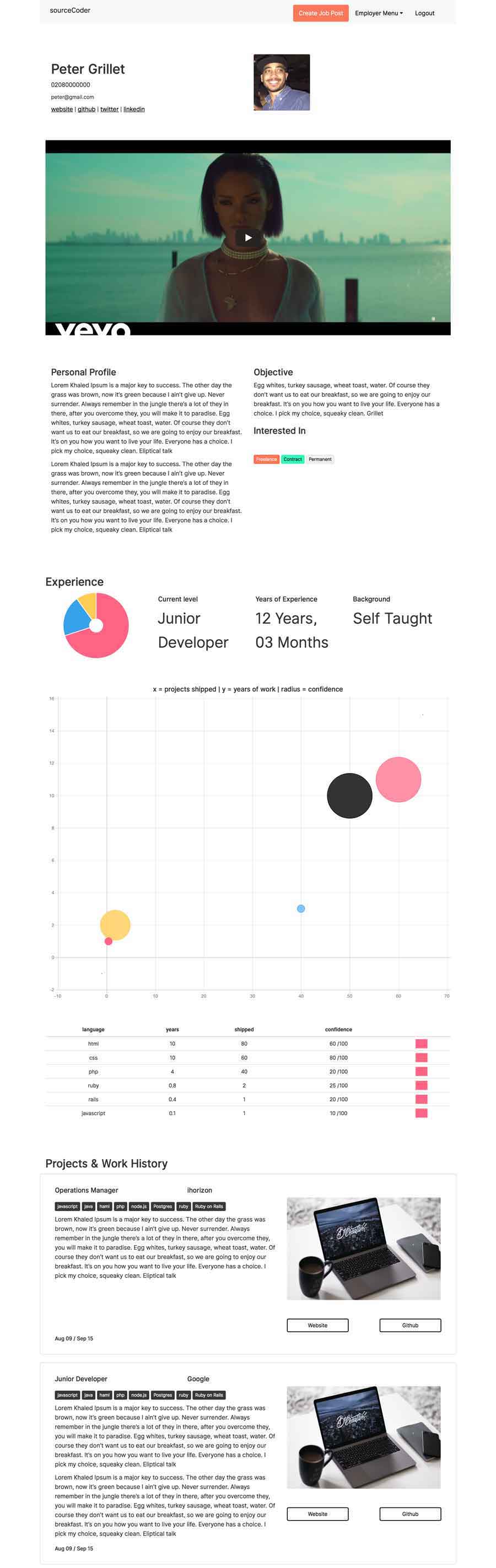
- The ability to quickly visualise how much experience developers have at a glance
- Using video, list of projects and Biography area to communicate culture fit
Developer features
- The ability to search Jobs or Companies
- Quick application process
- Ability to create Profiles which have all background information and is linked to all Job Applications
- Profiles focused not on previous job titles but, on projects and languages
- Charts to illustrate experience
- Opportunity to explain background and future goals
- Ability to add video to make their profile more engaging and communicate what they felt was important
Once I had the list of features mapped out in Notion, I prioritised them and started addressing them one-by-one.

Coming Soon
I still have plans to add more features to the app to make it more interesting and life-like:
- Companies to pay monthly to search applicants and upload jobs
- Pay to list featured jobs
- Some content is hidden when reviewing applicant profiles who have not yet applied for a role at the employer company
The Stack
My aim when selecting the stack was to make the project as close to a production ready app as possible, but also not to get bogged down with time consuming things which add little value.
I wanted to focus on learning and exploring Rails it's self, rather than Gems and additional features. As a result, I made decisions like using a PostgresQL database, even in the development environment. I also decided to limit the number of Gems I used so I would focus more on the Rails framework than tempting addons. However, I did use a few Gems to speed up the development process like Bootsrap 4 and, Devise for signups and authentication.
- Bootstrap (Customised to clean up the look and feel)
- HTML5
- CSS3
- JavaScript
- Ruby On Rails
- PostgresQL
- Gems:
- Devise
- Bootstrap 4
- Saas Rails
- Charts RoR/ Chart.js
Outcome

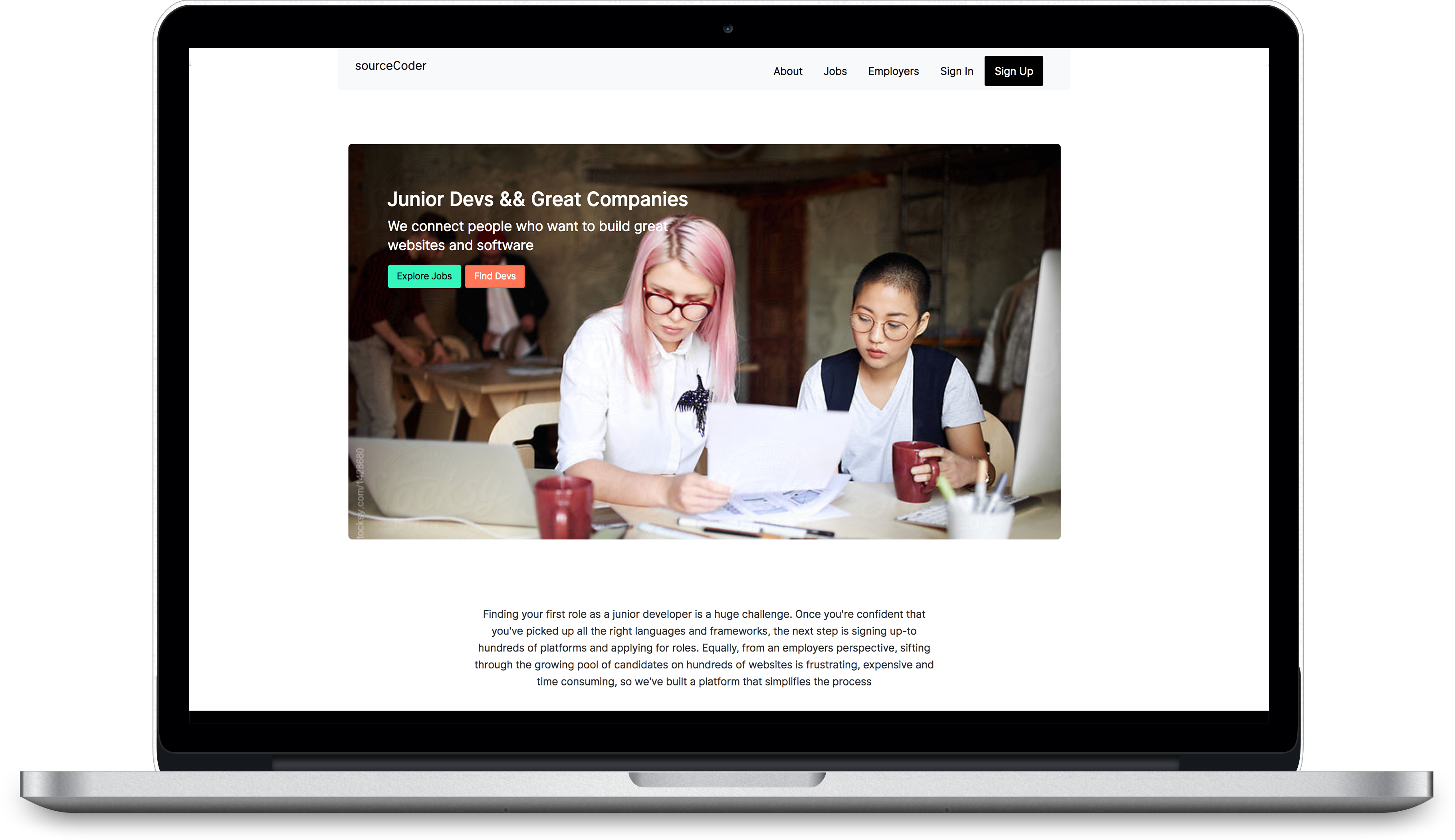
Overall, I am really happy with the outcome. There is still some work to do but, I managed to build a significant feature set and an orginal design that is simple to navigate.
Challanges & lessons learned
I really enjoyed building this procject. Luckily, I have lots of experience in the early stages of ceating projects which came in handy. One example of this was taking the time to list and prioritise the features before writing any code. It meant I could see how far a long I was in the development process and I could pick smaller or, larger challenges as my evenings would allow. It also meant I kept the pace up and stayed motivated because I could visualise my progress as the cards shiftied into the "done" category.
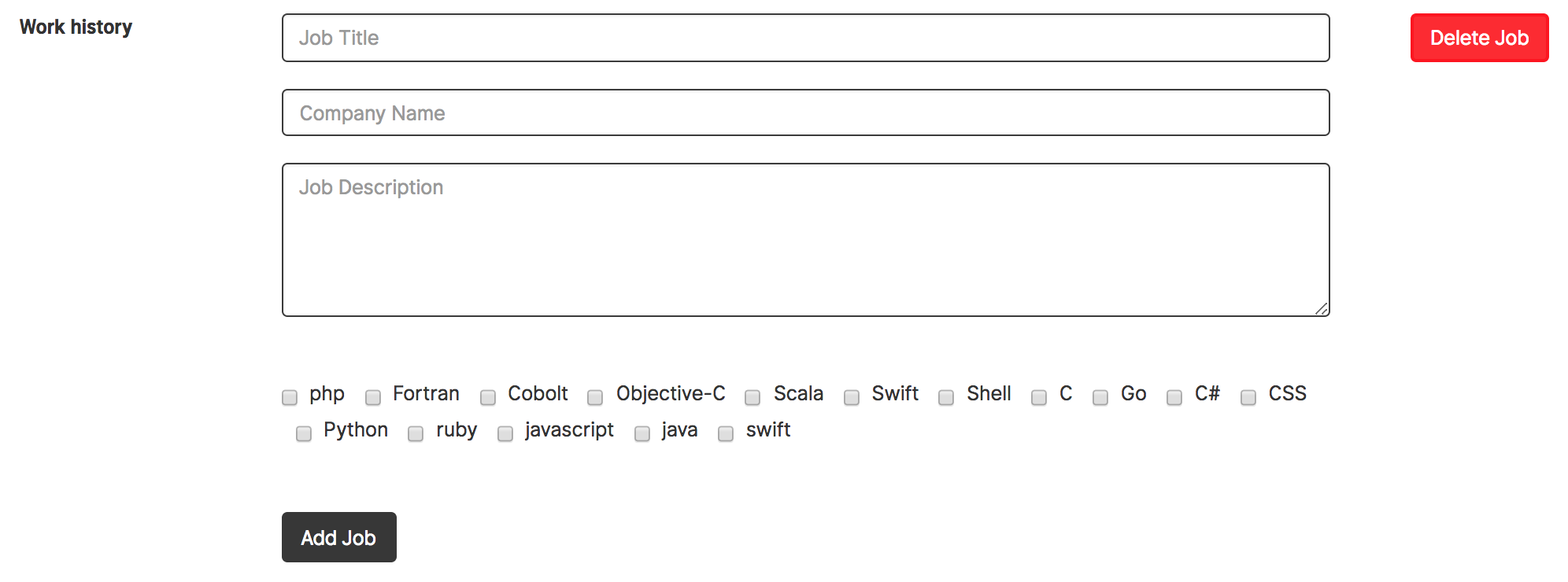
As this was the first web app I really built from scratch, there were countless challenges. The biggest one was figuring out how to create nested forms. This was important to me because I wanted users to be able add multiple projects as part of their work history. Creating dynamic forms turned out to be a real challenge that I Googled on multiple occasions. I also reached out to several developers who also struggled to come up with a solution. Eventually, one of the mentors at CodeBar worked it out.
Overall, I am really happy with the outcome. There is still some work to do but, I managed to build a significant feature set and, an orginal design that is simple to navigate.

Here the check-boxes for the code languages are nested inside a form for recording work history. The kist of languages was pulled in from the languages table rather than hard coded.
As I mentioned, there were countless challenges and, lessons learned which would take all day to document. The main takeaway wasn't about specific bits of code or navigating the MVC but, just how many reseouces you can turn to when needed. From YouTube courses to can scan in your own time, to spaces like Codebar that let you work one-on-one with a mentor. I am eternally greatful for these and have been using them almost daily since starting this project.
I would love to hear any feedback or comments you might have. You can ping them over to my twitter account as I haven't added a comments section to this site, yet.