Background
As part of my process of learning to code, I'm buinding a new project each month. This allows me to stuble across new concepts and is really engaging because you get to play with products once they are built. Which I find more rewarding than some of the exercises on platforms like Codwars.
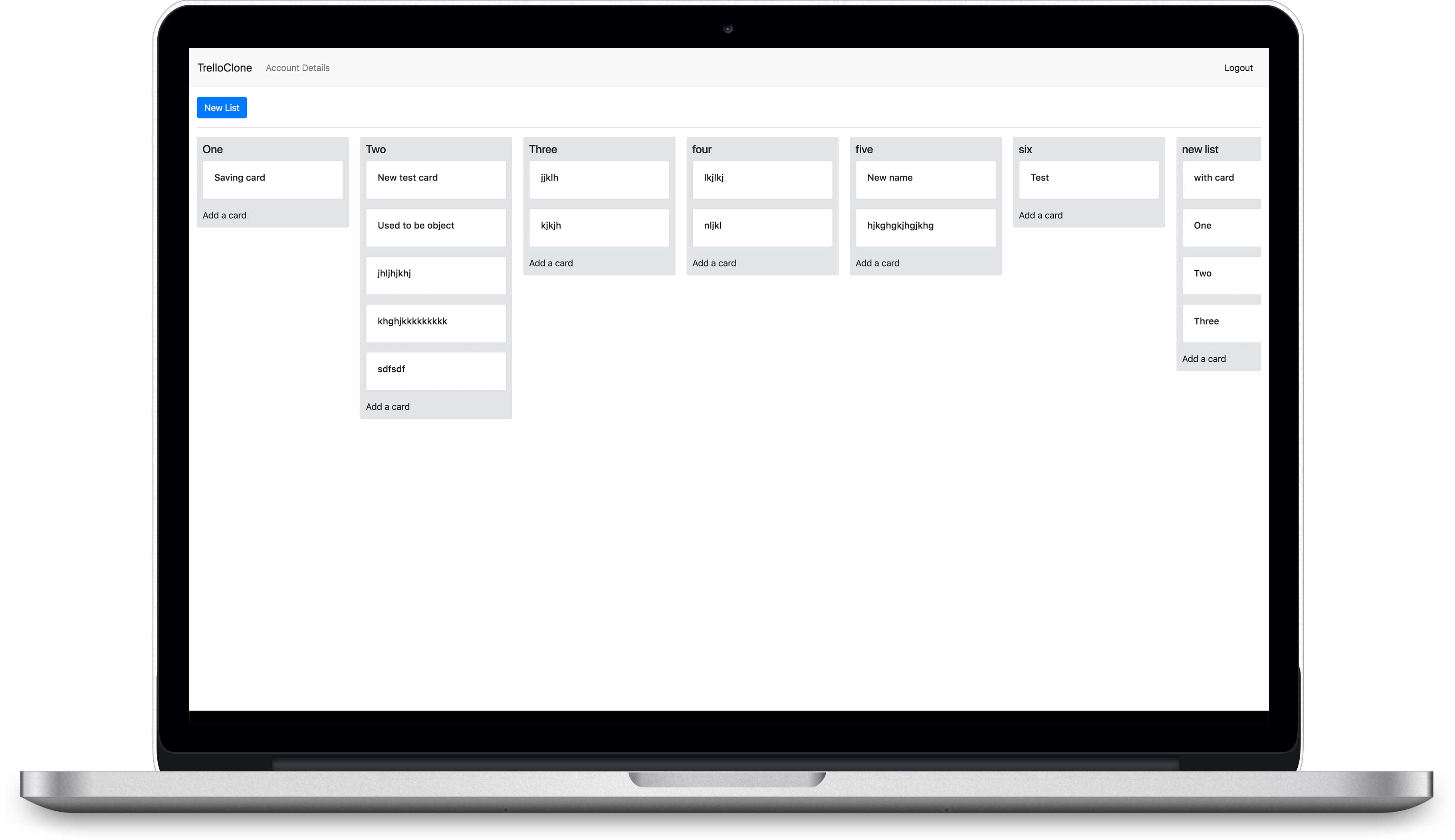
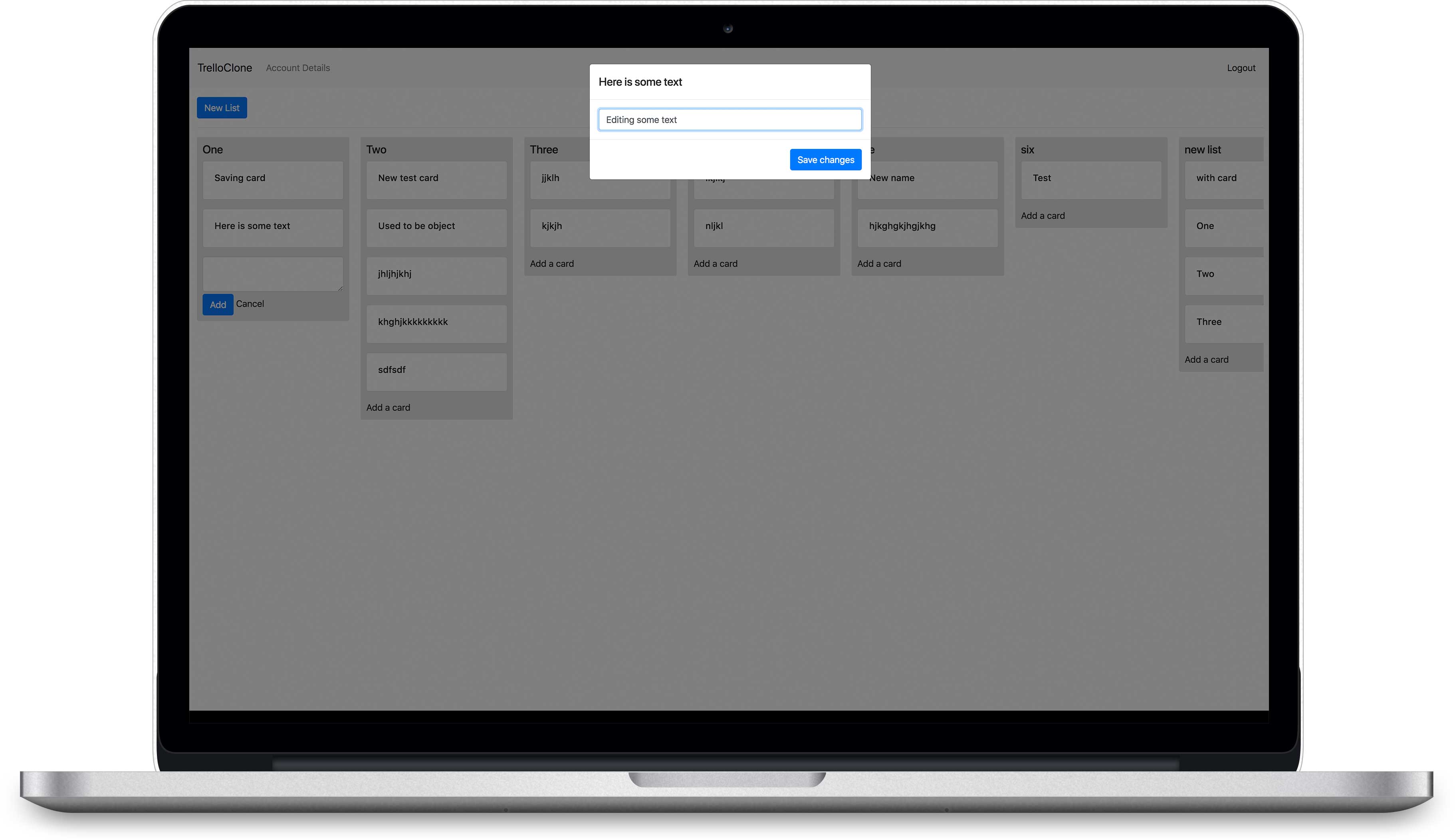
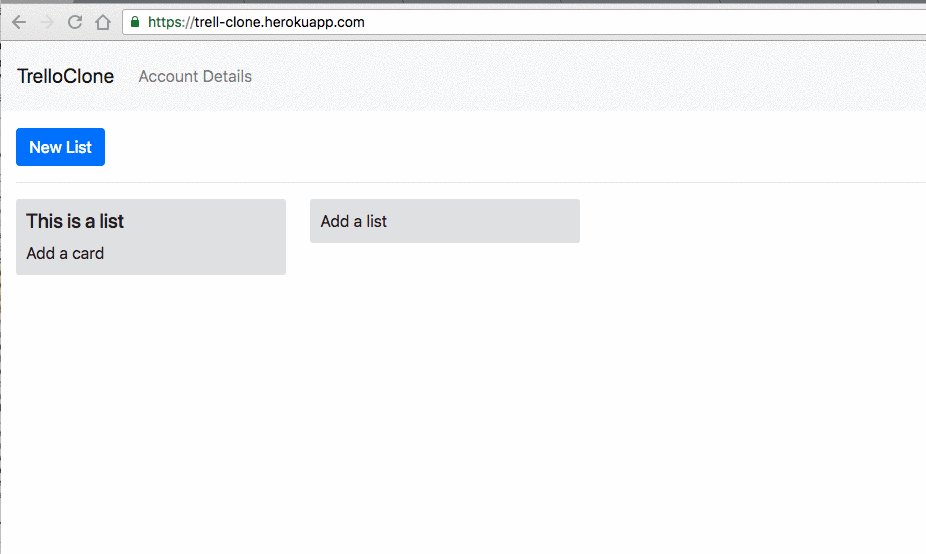
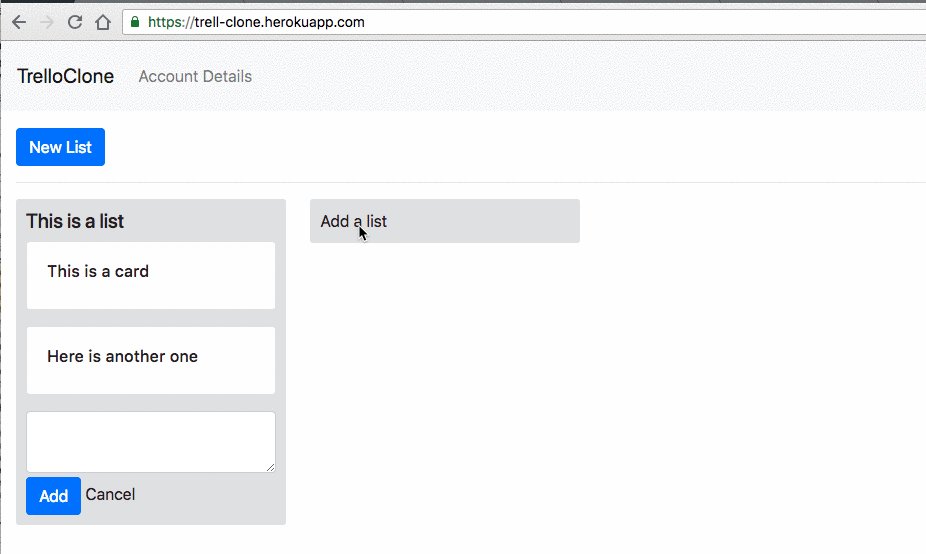
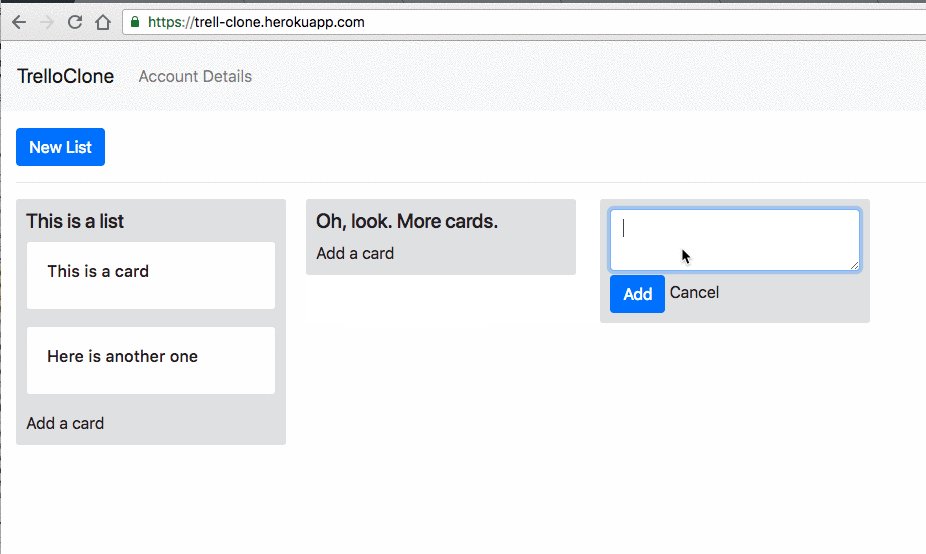
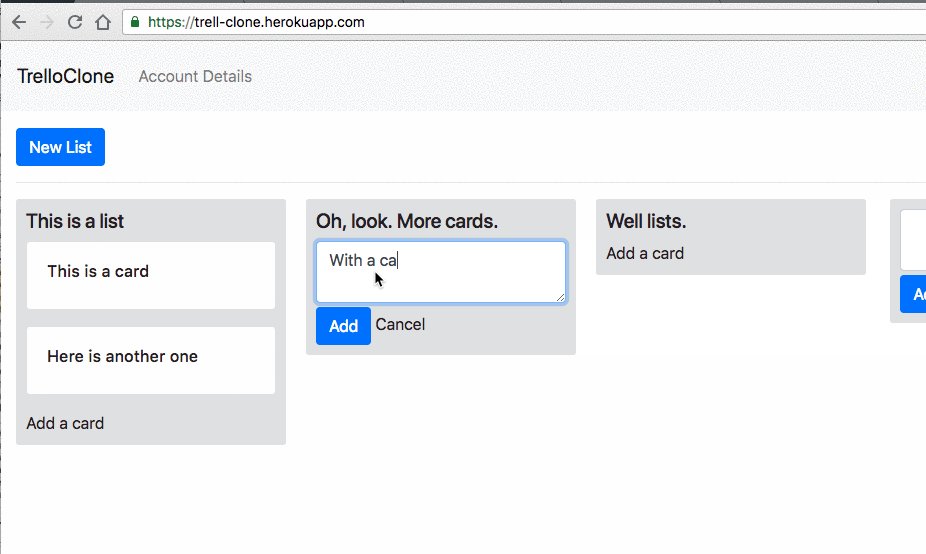
If you follow me on twitter you may have seen this months project already. It's a Trello Clone, allowing me to learn about creating Drag and Drop functionality.

Objectives
My goal is to be able to rapidly build prototypes for product ideas as a full-stack developer. After a number of conversations, I decided I would start with Ruby on Rails to build, then shift my focus to JavaScript frameworks. I've completed a few Rails projects so I'm now ready to dive into JavaScript.
I wanted to get the following out of this project:
- Get some exposure to a JavaScript framework
- Build something that would be useful to a future project
- Stumble across challenges I didn't know existed

After some research, I decided I would would go with a Trello Clone as I have always like Trello's user interface. I find the dragging and dropping of cards both useful and satisfying.
Once I decided on the concept, I went looking for a tutorial. I ended up going with one by Chris at Go Rails. I like the pace of his videos (which is really fast) and it ticket all of my Learning Objective boxes.
The Stack
My aim with the stack was to be as minimal as possible but still keep to using Rails. I also want to have something that looked like a real product. Chris's course was perfect for this.
While the stack was light-weight it still resulted in a number of challenges.
Here is what the final stack looked like...
- Vue.js
- Ruby On Rails
- Bootstrap (Customised to clean up the look and feel)
- HTML5
- CSS3
- JSON
- JavaScript
- PostgresQL
- Gems:
- Devise
- Bootstrap 4
- Saas Rails
- Acts as list
- Rails UJS
- Web packer
Outcome

Overall, I am really happy with the outcome. There is still some work to do but, I got the drag and drop functionality in there. I also got to work on making information persist without loading a new page. This means users can constantly make changes and they are automatically saved using Ajax.
Challanges & lessons learned
While I got the drag and drop functionality working it's not ideal. I haven't managed to complete the process of making the card positions persist. While the tutorial is supposed to cover this, it seems to be out of date so, I have been battling with this and a couple other bugs.
Tutorials are great and deliver incredible amounts of value, but out of date content often seems to be the case. I have come to expect this as part of the journey, things constanlty evelove in the developer world. It can be frustrating espcially when you think it's your code that's the problem, until you realise the framework or one of the dependencies has moved on. However, it's also rewarding when you figure out how to overcome the challenge.
If you'd like to see more of my projects, click here.